
Discover the new Disign interactivity editor for optimized digital signage
September 29, 2023
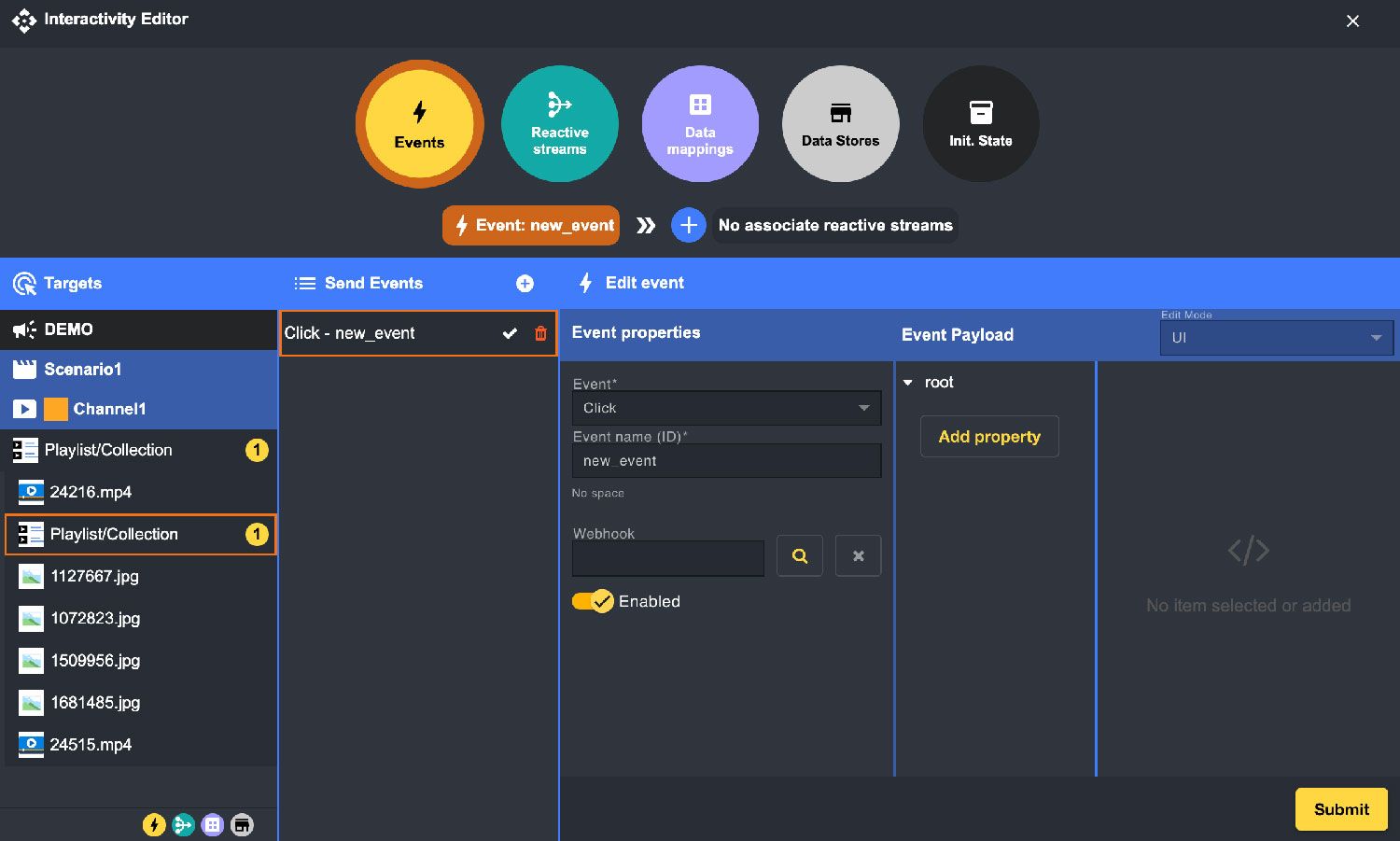
We are excited to announce the launch of the Interactivity Editor in our digital signage CMS Disign. This new editor consolidates numerous features related to dynamic data and interactions (clicks, events, etc.) into a unified interface. Our goal is to simplify your campaign and scene management while enhancing efficiency.
A centralized interface for better management
The Interactivity Editor now allows you to manage all your interaction features under a single interface, eliminating the need to juggle between different components. Here’s what you can now easily manage:
- Campaign/scene hierarchy
- Event management
- Reactive flow management
- Data mapping
- Data stores: NEW
- Initial state: NEW
This update to Disign Studio represents a major advancement for creating more complex applications and campaigns. We know that for our Disigners, this evolution is a significant change. Don’t worry, managing dynamic data and user interactions or events in Disign is now much easier.

Optimize your time with a quick hierarchy
The first notable advantage is the ability to quickly select an element in your campaign, scenes, or sub-scenes. You can now see at a glance if events or reactive flows have been created for each entity, without having to go through each item individually.
A smooth and intuitive interface
Editing elements is done smoothly and clearly. You can easily navigate from left to right to perform the desired actions. The progress of each action is visible simultaneously, allowing you to easily return to previous steps without difficulty.
Simplified event management
The old version of the interface did not make it easy to associate events with corresponding actions. With the Interactivity Editor, each event now displays all reactive flows and their associated actions, making the process much more intuitive and user-friendly.
Color codes for increased visibility
Each section of the editor is represented by a distinct color code. Colorful visuals provide immediate information, simplifying navigation and element management.
New graphics for reactive flows
The graphics for reactive flows have been redesigned to offer a better understanding of how these flows work. A detailed explanation of reactive flows will be available in a future blog post.
Introduction of data stores and initial states
Data stores and initial states open up new possibilities for low-code application development with Disign. These features are ideal for digital signage applications and hardware such as kiosks or interactive totems.
Disign perfectly meets the requirements of hybrid low-code applications for digital and tactile signage. These new features enhance the capabilities of Disign and meet the demands of many Disigners. We will explain data stores and initial states in more detail in a future blog post.
Conclusion
We are proud to present the new Interactivity Editor and hope it will help you create even more effective digital signage campaigns. We always welcome your feedback and encourage you to share your thoughts with us to continue improving our solutions.





