
Géolocalisation des players : optimisez votre affichage dynamique avec Disign
19 septembre 2023
L’affichage dynamique devient encore plus puissant avec Disign, grâce à la nouvelle fonctionnalité de géolocalisation des players. Cette innovation vous permet d’optimiser la gestion et la visualisation de vos écrans de manière efficace et intuitive.
Ajoutez les coordonnées GPS de vos players
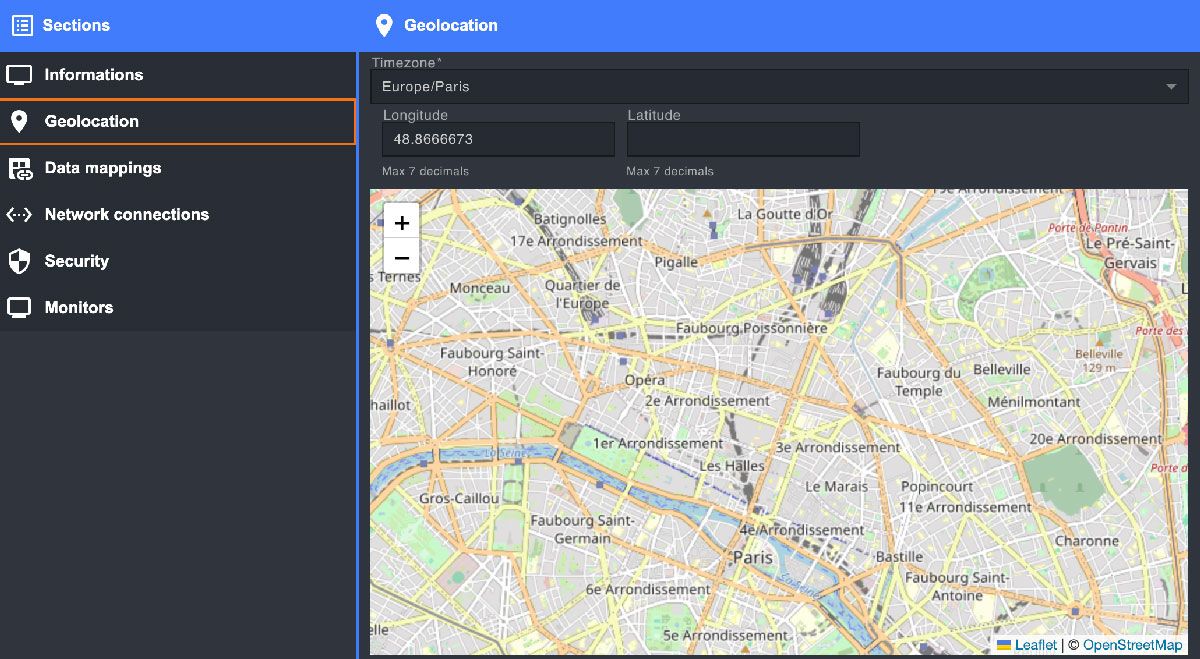
Dans la dernière mise à jour de Disign, nous avons intégré un système simple et pratique pour ajouter les coordonnées GPS (latitude et longitude) de vos players directement dans le CMS. Pour obtenir ces coordonnées, rien de plus facile : utilisez Google Maps pour localiser votre adresse et obtenir les informations GPS nécessaires.
Un marqueur sur la carte s’affiche en temps réel pour vérifier que les coordonnées sont correctes. Vous pouvez ainsi vous assurer que chaque player est correctement positionné sur la carte.

Un dashboard repensé pour une meilleure visibilité
Nous avons complètement repensé le dashboard de Disign pour améliorer la visibilité de vos players. La nouvelle version vous présente une carte interactive qui affiche l'ensemble de vos players avec un récapitulatif en temps réel de leur statut (connecté ou déconnecté). Cette vue globale vous permet de gérer vos players situés partout dans le monde avec une facilité déconcertante.
Optimisez la gestion des fuseaux horaires
Une autre fonctionnalité clé de cette mise à jour est la gestion des fuseaux horaires. Grâce à la géolocalisation, vous pouvez vérifier si le fuseau horaire de chaque player correspond à sa localisation réelle. Cela est particulièrement utile pour les campagnes globales, où la synchronisation des horaires est cruciale.
Exploitez les données géographiques dans vos campagnes
Les coordonnées GPS de vos players ne sont pas seulement pour la visualisation. Elles peuvent également être utilisées de manière dynamique dans vos campagnes et scènes. Avec l’éditeur d’interactivité de Disign, dans la section « Data Mapping », vous pouvez modifier les attributs de tout composant ou afficher ces données directement dans un composant texte.
Par exemple, vous pouvez intégrer des données comme :
{{ $this.player.geo.latitude }} {{ $this.player.geo.longitude }}Cette fonctionnalité est idéale si vous souhaitez afficher une carte Google Maps ou OpenStreetMap pour localiser votre magasin et mettre en avant les avantages de l’environnement autour de vous.
Avec Disign, la gestion et l’utilisation des données géographiques sont simplifiées, vous permettant ainsi de créer des campagnes encore plus pertinentes et ciblées.
N'hésitez pas à me faire part de toute autre demande ou ajustement !





