
Découvrez le nouveau éditeur d'interactivité de Disign pour un affichage dynamique optimisé
29 septembre 2023
Nous sommes ravis de vous annoncer la mise en service de l'Éditeur d'interactivité dans notre CMS d'affichage dynamique Disign. Ce nouvel éditeur regroupe de nombreuses fonctionnalités liées aux données dynamiques et aux interactions (clics, événements, etc.) dans une interface unifiée. Notre objectif est de simplifier votre gestion des campagnes et des scènes tout en améliorant l'efficacité.
Une interface centralisée pour une meilleure gestion
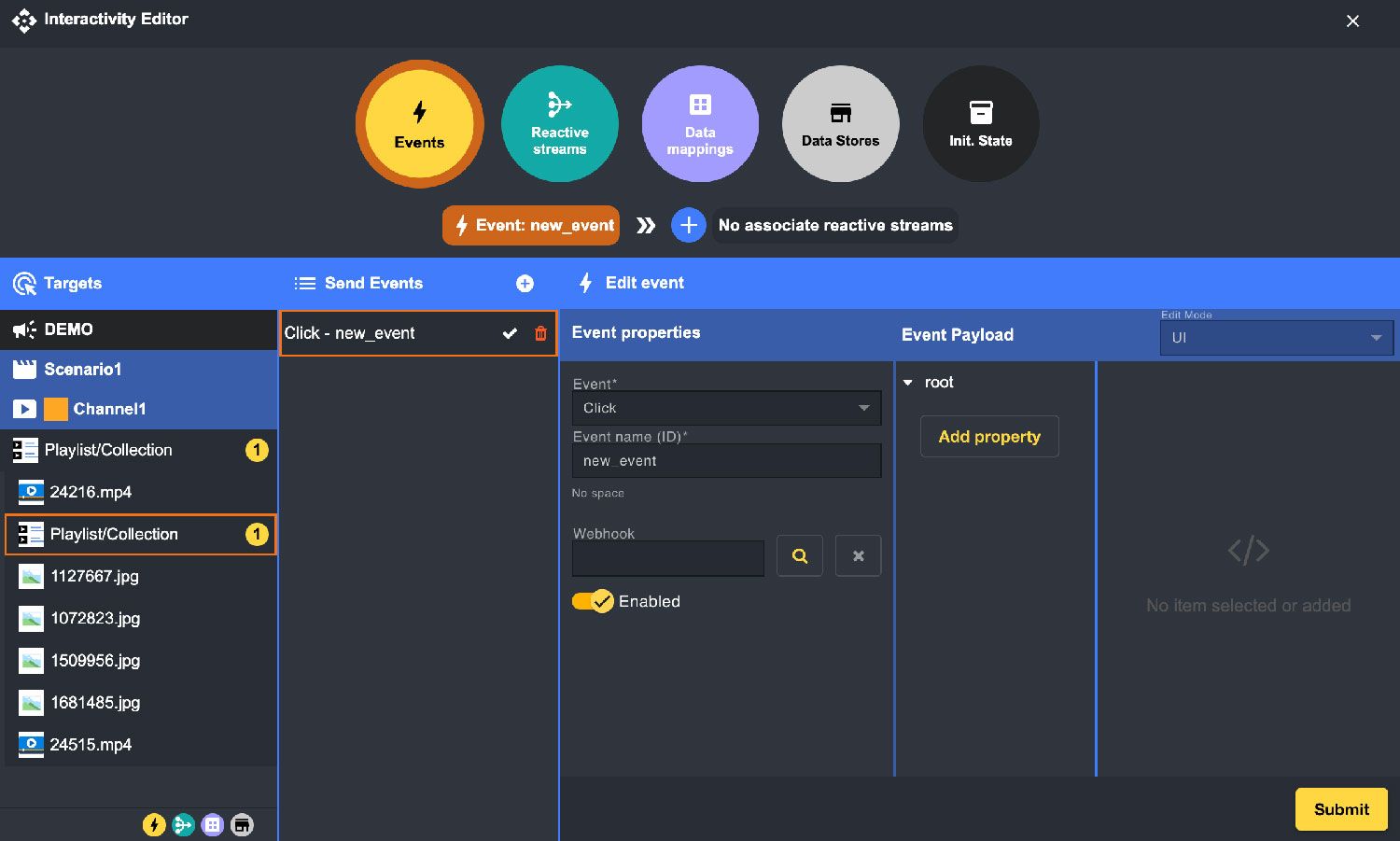
Le Éditeur d'interactivité vous permet désormais de gérer toutes vos fonctionnalités d'interaction sous une seule interface, éliminant ainsi le besoin de jongler entre différents composants. Voici ce que vous pouvez désormais gérer facilement :
- Arborescence de votre campagne/scène
- Gestion des événements
- Gestion des flux réactifs
- Liaison des données (Data mapping)
- Magasins de données : NOUVEAU
- État initial : NOUVEAU
Cette mise à jour de Disign Studio constitue une avancée majeure pour la création d'applications et de campagnes plus complexes. Nous savons que pour nos Disigners, cette évolution représente un véritable changement. N’ayez crainte, il est désormais beaucoup plus facile de gérer les données dynamiques et les interactions utilisateur ou événements dans Disign.

Optimisez votre temps avec une arborescence rapide
Le premier avantage notable est la possibilité de sélectionner rapidement un élément dans votre campagne, vos scènes ou sous-scènes. Vous pouvez désormais voir d'un coup d'œil si des événements ou des flux réactifs ont été créés pour chaque entité, sans avoir à parcourir chaque élément individuellement.
Une interface fluide et intuitive
L'édition des éléments se fait de manière fluide et lisible. Vous pouvez naviguer facilement de gauche à droite pour réaliser les actions souhaitées. Le déroulement de chaque action est visible simultanément, ce qui vous permet de revenir facilement à des étapes précédentes sans difficulté.
Gestion des événements simplifiée
L'ancienne version de l'interface ne facilitait pas l'association des événements aux actions correspondantes. Avec le Éditeur d'interactivité, chaque événement affiche désormais tous les flux réactifs et leurs actions associées, rendant le processus beaucoup plus intuitif et ergonomique.
Codes couleurs pour une visibilité accrue
Chaque section de l'éditeur est représentée par un code couleur distinct. Les visuels colorés fournissent une information immédiate, simplifiant la navigation et la gestion des éléments.
Nouveaux graphismes pour les flux réactifs
Le graphisme des flux réactifs a été repensé pour offrir une meilleure compréhension du déroulement de ces flux. Une explication détaillée des flux réactifs sera disponible dans un prochain article de notre blog.
Introduction des magasins de données et des états initiaux
Les magasins de données et les états initiaux ouvrent de nouvelles possibilités pour le développement d'applications low code avec Disign. Ces fonctionnalités sont idéales pour les applications destinées à l'affichage dynamique et aux matériels tels que les bornes ou les totems tactiles.
Disign répond parfaitement aux exigences des applications hybrides en low code pour l'affichage dynamique et tactile. Ces nouvelles fonctionnalités enrichissent les capacités de Disign et répondent aux demandes de nombreux Disigners. Nous expliquerons plus en détail les magasins de données et les états initiaux dans un futur article de notre blog.
Conclusion
Nous sommes fiers de vous présenter le nouveau Éditeur d'interactivité et nous espérons qu'il vous aidera à créer des campagnes d'affichage dynamique encore plus performantes. Nous sommes toujours à l'écoute de vos retours et nous vous encourageons à nous faire part de vos feedbacks pour continuer à améliorer nos solutions.





