
Les transitions d’états : améliorez l’ergonomie avec des animations personnalisées
15 décembre 2023
Cher Disigners, notre mission est de vous offrir les meilleures solutions pour l'affichage dynamique et les applications tactiles sur bornes, totems, et écrans interactifs. Nous sommes ravis de vous présenter une fonctionnalité excitante qui va transformer votre manière de concevoir des interfaces : les transitions d’états.
Qu'est-ce que les transitions d'états ?
Les transitions d'états permettent d'animer le passage d'une page à une autre en fonction de la destination souhaitée. Jusqu'à présent, vous pouviez seulement choisir une animation de transition ou un groupe de transitions génériques. Cependant, il n’était pas toujours possible d’aligner ces transitions avec l’ergonomie attendue pour une navigation fluide.
Pourquoi les transitions d'états sont-elles importantes ?
Prenons l'exemple d'une application mobile que vous utilisez quotidiennement. Imaginez une page affichant une liste de produits. Lorsqu'un utilisateur sélectionne un produit, une animation de transition fait apparaître les détails du produit avec un mouvement fluide vers la droite. Lorsque l'utilisateur clique sur "retour", une animation vers la gauche ramène l’utilisateur à la liste des produits. Ce type de transition améliore non seulement l'expérience utilisateur mais rend également votre application beaucoup plus intuitive.
Les transitions d’états permettent de définir précisément ces animations pour chaque page spécifique. Cela garantit une fluidité et une cohérence qui augmentent l’ergonomie globale de vos applications.
Comment utiliser les transitions d’états avec Disign
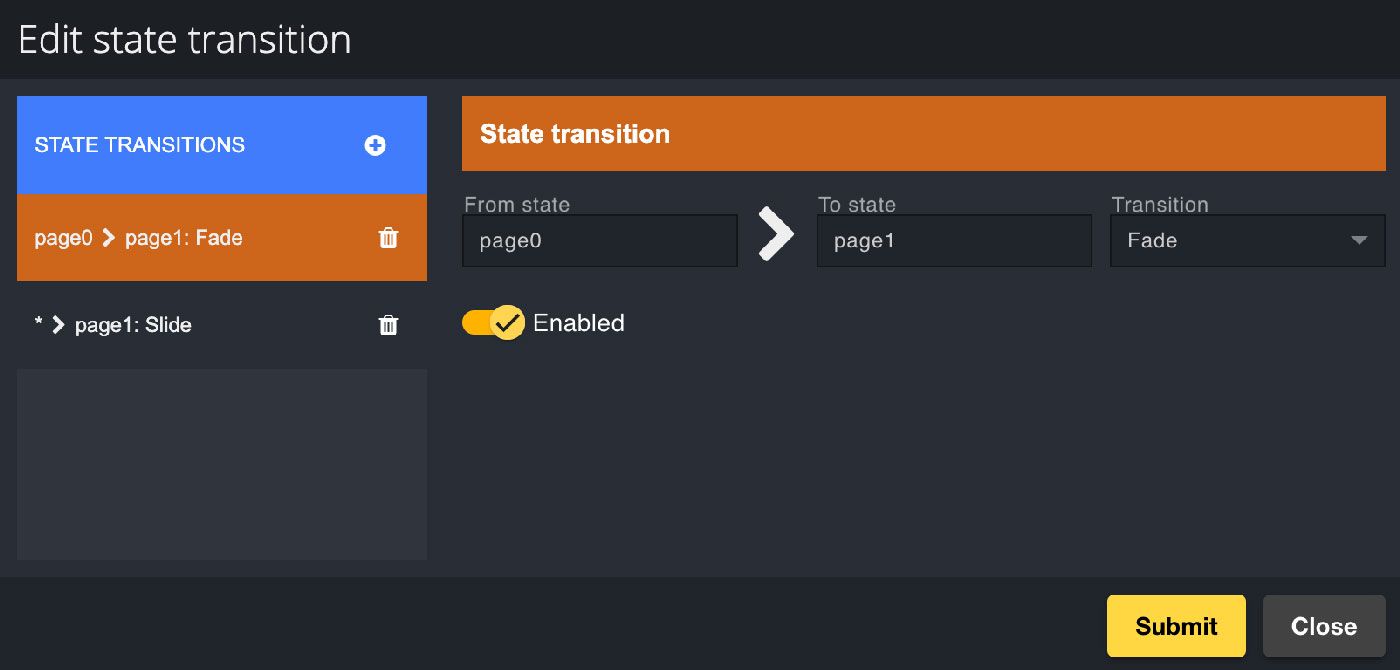
Avec Disign, la mise en place de transitions d’états est simple et efficace. Voici comment procéder :
- Définissez vos pages : Assurez-vous que chaque page de votre application est correctement nommée pour faciliter leur identification.
- Configurez vos transitions : Choisissez la page d’origine et la page de destination, puis sélectionnez la transition désirée parmi celles proposées par Disign.
- Personnalisez selon vos besoins : Vous pouvez ajouter autant de transitions que nécessaire pour chaque scénario d’utilisation, garantissant ainsi une navigation fluide et intuitive.

Avantages pour les applications hybrides
Les transitions d'états sont un atout majeur pour les applications hybrides combinant affichage dynamique et interactions tactiles. Elles permettent une personnalisation poussée qui s’adapte à vos besoins spécifiques, rendant vos applications non seulement plus fonctionnelles mais également plus attrayantes pour les utilisateurs.
Disign est conçu pour offrir une flexibilité maximale tout en simplifiant le processus de création. Avec cette nouvelle fonctionnalité, vous avez désormais la possibilité d’optimiser chaque interaction utilisateur avec des transitions qui reflètent parfaitement votre vision.
En intégrant ces transitions dans vos projets, vous offrez à vos utilisateurs une expérience enrichissante et engageante. Ne manquez pas cette opportunité de perfectionner vos applications et de vous démarquer avec Disign.





