
State Transitions: Improve ergonomics with custom animations
December 15, 2023
Dear Disigners, our mission is to provide you with the best solutions for digital signage and touch applications on kiosks, totems, and interactive screens. We are excited to introduce a feature that will transform the way you design interfaces: state transitions.
What are state transitions?
State transitions animate the transition from one page to another based on the desired destination. Previously, you could only choose a transition animation or a set of generic transitions. However, aligning these transitions with the expected ergonomics for smooth navigation was not always possible.
Why are state transitions important?
Consider a mobile application you use daily. Imagine a page displaying a list of products. When a user selects a product, a transition animation smoothly brings up the product details moving to the right. When the user clicks "back," an animation to the left returns the user to the product list. This type of transition not only enhances the user experience but also makes your application much more intuitive.
State transitions allow you to precisely define these animations for each specific page. This ensures fluidity and consistency, improving the overall ergonomics of your applications.
How to use state transitions with Disign
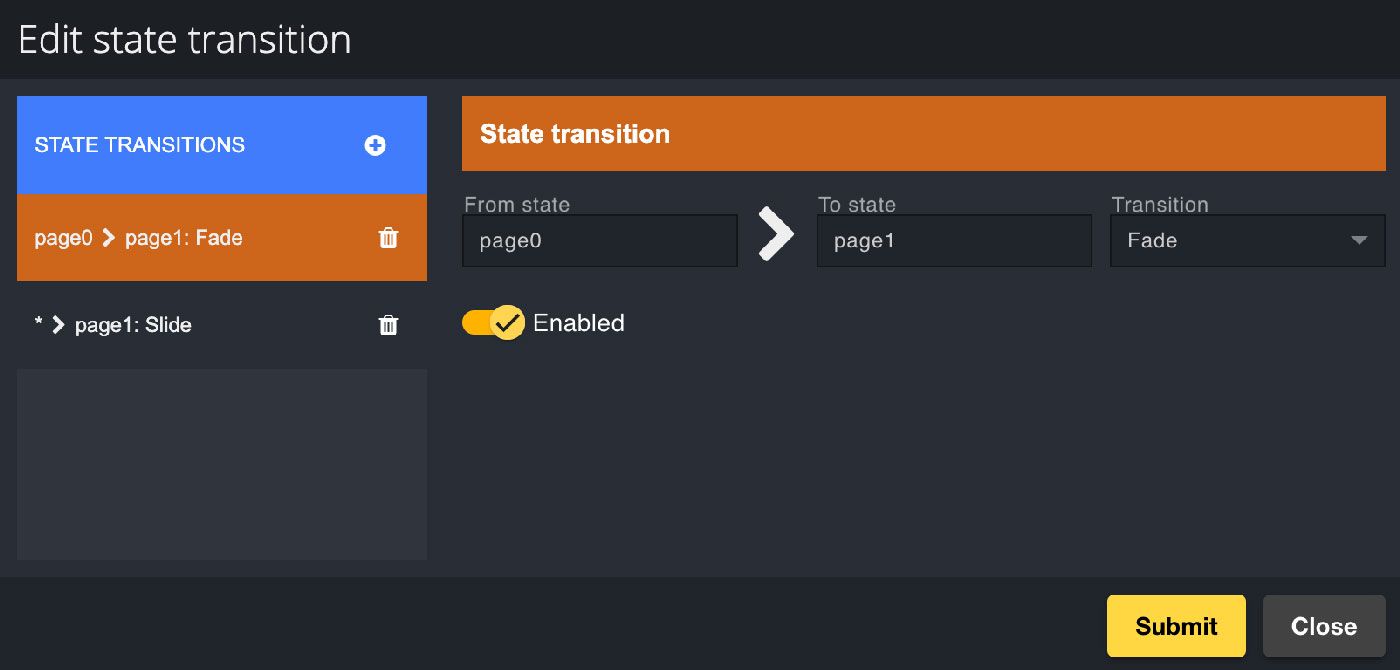
With Disign, setting up state transitions is simple and effective. Here’s how to proceed:
- Define your pages: Ensure each page of your application is correctly named for easy identification.
- Configure your transitions: Choose the source page and the destination page, then select the desired transition from those offered by Disign.
- Customize as needed: You can add as many transitions as necessary for each usage scenario, ensuring smooth and intuitive navigation.

Benefits for hybrid applications
State transitions are a major asset for hybrid applications combining digital signage and touch interactions. They provide advanced customization that adapts to your specific needs, making your applications not only more functional but also more engaging for users.
Disign is designed to offer maximum flexibility while simplifying the creation process. With this new feature, you now have the opportunity to optimize each user interaction with transitions that perfectly reflect your vision.
By incorporating these transitions into your projects, you provide users with a rich and engaging experience. Don’t miss this chance to perfect your applications and stand out with Disign.





